Getting started with React Native
What is React Native?
React native is a framework built by Facebook that allows for you to create native apps for IOS, Android, Web, and Windows. React Native is a Javascript, and Typescript dependent framework. This mens we will write our apps using Javascript.
Why React Native
React native makes it more affordable for startups to create apps. This is because one team can write both the IOS, and Android app at the same time. The other huge benefit of React Native is that it generates native code instead of using a web container for the app. This is huge for the user of the app as the app will feel native to its platform.
How Do I get started?
Install Expo-Cli by running the following command: npm install -g expo-cli
Creating your first app
Open terminal and type expo init followed by your application name in this case we will create a app called Hello world. Therefore we write expo init hello-world
go into your project directory by using cd and your project name.
Open VS Code, and select File -> Open. Then find your project folder, and select open.
Now in VS code navigate to your App.js file. This is the main View for your app. Here we will write our code.
What is JSX?
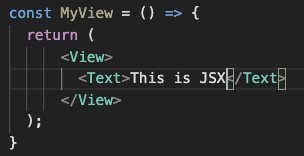
JSX is Javascript, and XML combined. This is what you will use to write your User Interface. JSX lo0oks similar to HTML because they both use <Tags>.
How to Style your JSX Views
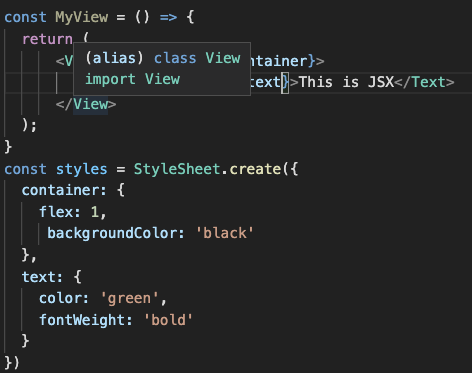
Styling your JSX is similar to CSS, however it is not. It is simply a JS object that holds your styles as key pairs. Look at the screenshot below to understand how it works.
As you see React native is very similar to React, and HTML. This is because React Native is an inherent child of React. However It does not generate a web app, instead it generates native apps. Stay tuned for more tutorials on React Native, and other mobile development tutorials.