How to add App Clips to an existing app
Adding an app Clip to your app
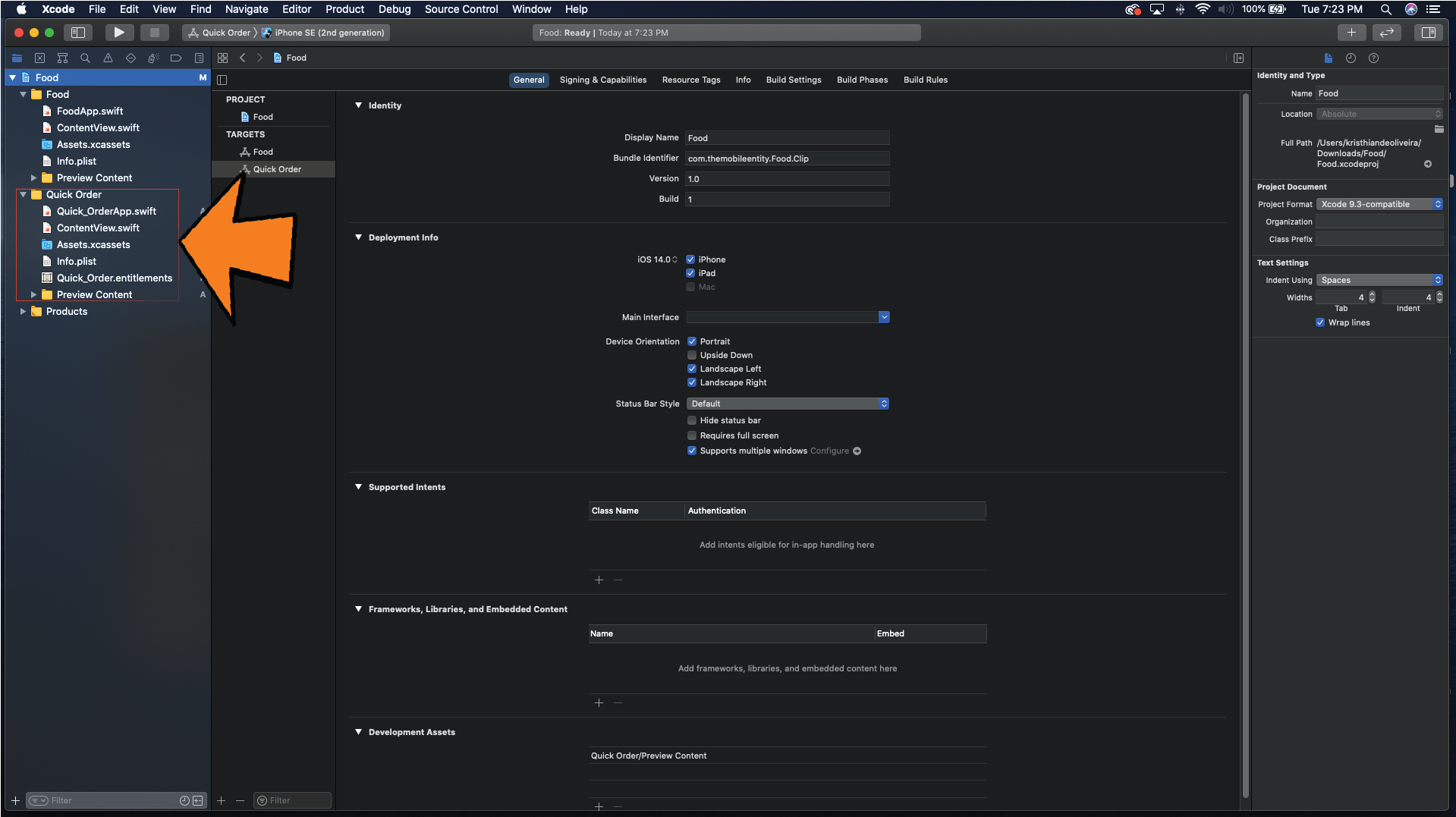
Go to your project settings file (The parent file in the tree of files) and add a target by clicking the plus button indicated in the image below.
2. Scroll to the bottom of the dialog, and select App Clip
3. Fill in the name for the App Clip
Now you will see a new target appear on file tree of your project. This target is treated as a separate app with separate assets, permissions, etc.
Designing an App Clip
App Clips are SwiftUI based so we can go ahead and create our UI the way we would with any SwiftUI project except with one exception. Our UI must be FAST, SIMPLE, and INTUITIVE. We need to display everything the user needs on the screen, and avoid menu’s, and navigating between screens. Preferably stick to a max of two screens. In this demo we will create a App Clip to order food that opens apple pay once you select an item.
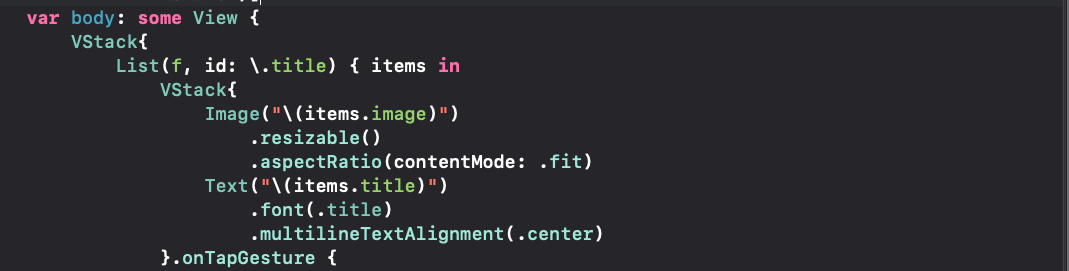
In this code we define our UI which is simply a List based on a Set containing title and image. This code displays the food choices the users have to chose from.
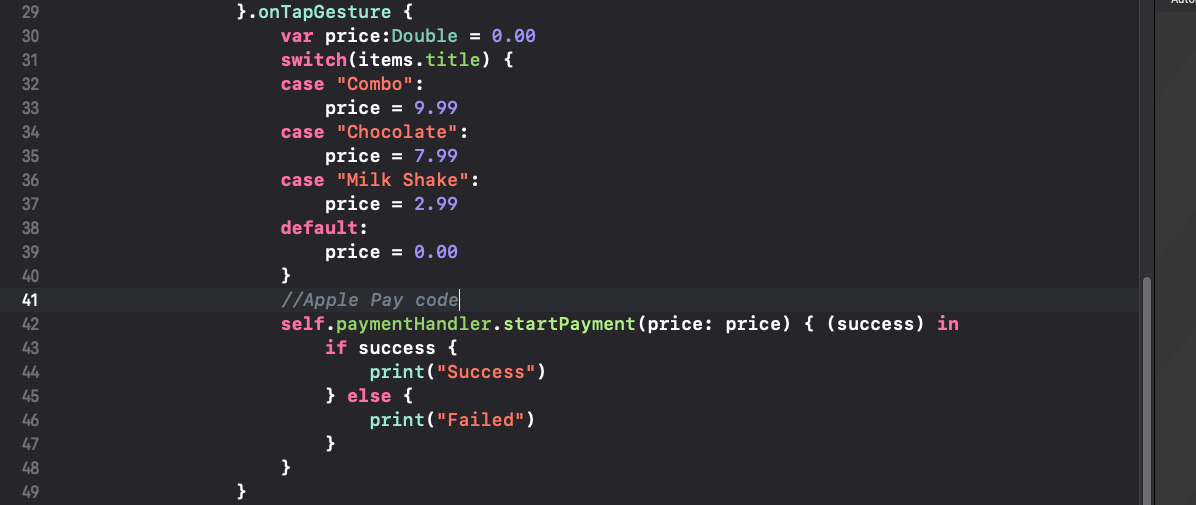
This code reacts when a row of the list is tapped. We determine the price of an item, and send the price to apple pay in order to charge the user the right amount. We are using a helper class called paymentHandler which you can dive into by downloading the project from GitHub since today we are focusing only on App Clips.
The video above shows how our app clip should behave. As you can see the app clips are simply a small app that MUST be than 10MB.
Tips for getting your app clips approved
App size must be less than 10MB
No more than two screens per app clip.
Use the KISS (Keep It Simple Stupid) standard for designing your app clips.
DON’T use ANY analytics frameworks.
Keep third party libraries at a minimum.
Don’t save assets directly on device. Save images on the web to minimize app size.