An introduction to SwiftUI Lazy Stacks and why they are important
What is the difference between Lazy and non lazy stacks?
When someone is lazy it means they are the last to get out of bed. It’s the same concept in SwiftUI. Lazy stacks load views when they are on the screen, and non lazy stacks load all the views at once even if they are not in sight.
Why Lazy Stacks are so important
Lazy stacks allow for optimized performance since they only load what is visible. If users have poor internet their pages will load faster because the app isn’t loading all the elements on the screen at once. Think of it this way. Its faster to load 10 items at once than 50 items at once. Previously doing this was not as easy.
Lazy vs non Lazy demo
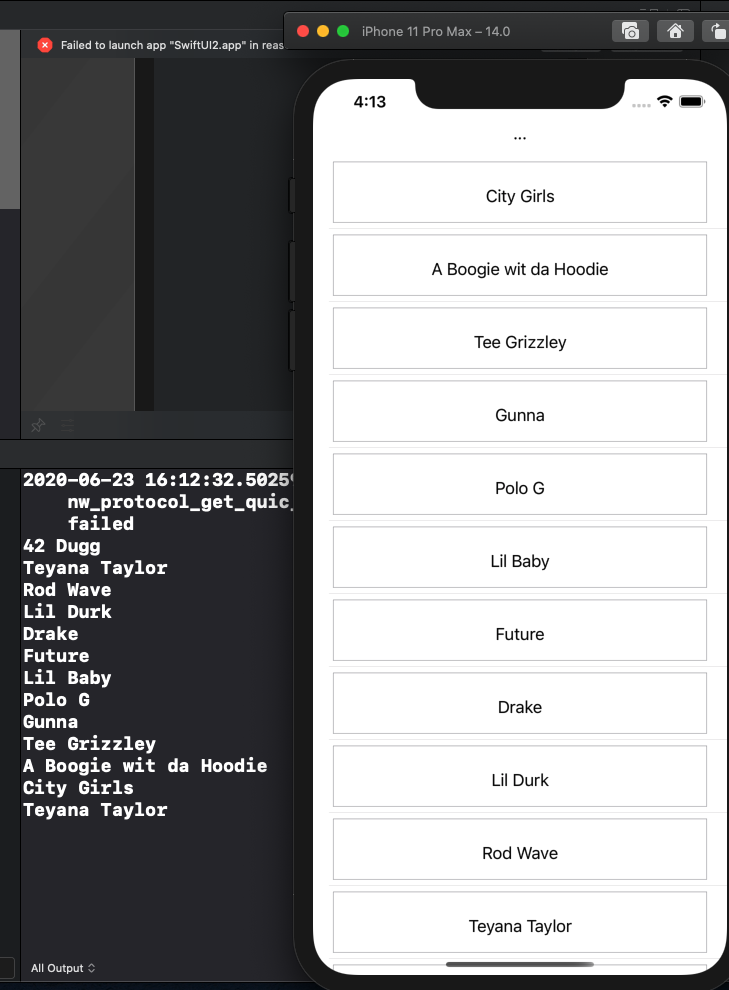
As you see the items that print to the console are only the items that are shown on the simulator. This is an example of how Lazy Stacks work.
This is an example of non lazy stacks. As you can see it print everything to the console, even those that are not on the screen. This can be very inefficient for those with slow internet, or older devices.
Making this important change is super easy
To create lazy stacks simply add the word Lazy infant of VStack, HStack, or any other Stack types.
As you can see in the image above nothing major changes in your codebase except appending Lazy before the stack type name. During this tutorial I used an app that retrieved information using JSON to portray real world performance demonstration.