How to add Gradient backgrounds to your SwiftUI Views
Introduction
Their are two types of gradients LinearGradient, and AngularGradient, Linear is a gradient with no curves, and Angular is a gradient with some swirl to it.
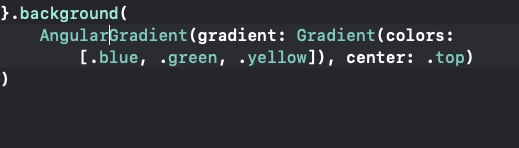
Angular Gradient
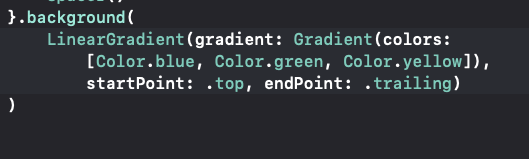
Linear Gradient
Now that you know the difference between angular, and linear gradients let’s start writing some code. First we will go over linear gradient.
First we need to have a view that we can set a background to. The background takes in a view. Gradients are considered a view so therefore we can add a gradient as a background to our view. Gradient takes in a Gradient type which Gradient function that takes in a array of Colors as its parameters. The next parameter Gradient view takes is the start point, think of it as where you want the first color to appear, then it takes in a end point, which is where the last color in the array will show. The code we wrote is simple but very powerful. Doing this by hand is more than 200 lines of code. Now lets show you how the angular gradient code. It is very similar.