An introduction to LibraryContentProvider
What is LibraryContentProvider
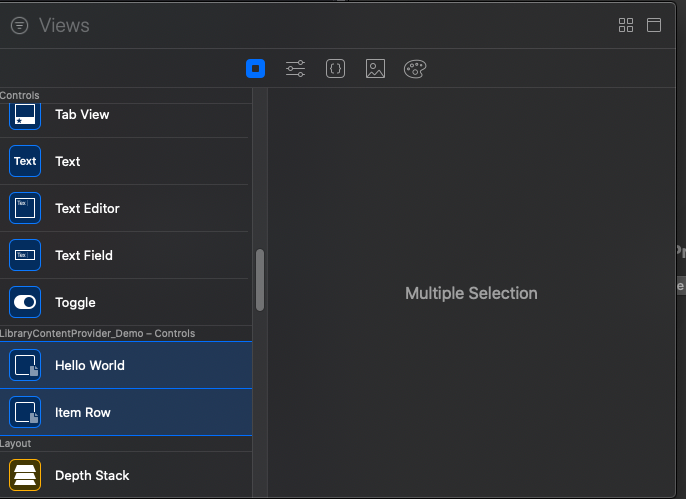
LibraryContentProvider allows for you to add items to the Library View in Xcode as shown in the image below.
The two items selected in blue are actually created by me in Xcode. This is handy to have because you can have code shortcuts that are a click away.
Getting Started
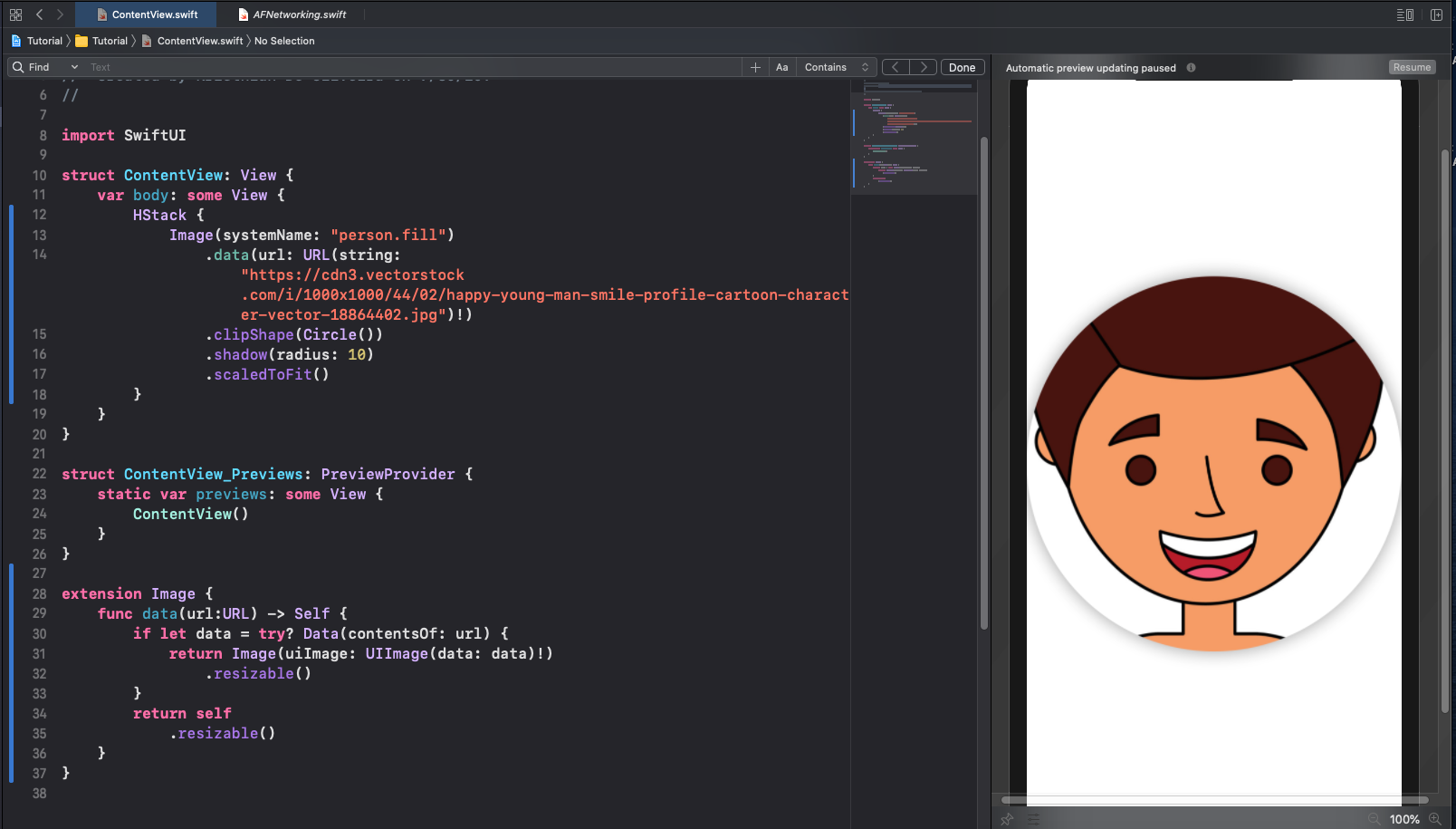
LibraryContentProvider is part of the SwiftUI library so all you have to do is add this code either to a new file, or to the current SwiftUI file, however I suggest placing the code in a new file simply for better code readability.
Implementation
First we create a struct Called LibraryContent that implements LibraryContentProvider. Then we have the @LibraryContentBuilder which indicates that the code below is to build a list of library items. Then the variable view stores a collection of List items. Now we create a library item which stores a View. In this case our View is ItemRow. Since item row takes in some parameters we specify the default parameters, however these are met to be changed when you implement this code from the Library List. In this code we are storing a control which we specify in the category on line 15, however you can also store the following categories; effect, control, layout, and other. Because at the time of writing this article SwiftUI 2.0 and Xcode 12 are in beta the only category that works is Control, however you can change these categories, and the items will appear on the Library in their perspective sections.
To open the Library menu you just press Command + Shift + L, and you should see your custom Library item. If you do not see it restart Xcode.
PLEASE NOTE: This tutorial was written in Xcode beta, therefore this content is subject to change. I will write in depth article once Xcode 12 is out of beta.